 Aside from uptime, website performance is something we talk a lot about here at Pingdom. There are lots of ways to improve the speed of your website, but this post will focus on ways to optimize the size and number of files your website uses, both being important factors affecting the load time.
Aside from uptime, website performance is something we talk a lot about here at Pingdom. There are lots of ways to improve the speed of your website, but this post will focus on ways to optimize the size and number of files your website uses, both being important factors affecting the load time.
The files we are talking about are of course the files that are delivered to a visitor when they load your website, such as HTML, CSS, Javascript and most important in this case, images.
Since images usually make up most of the size of a website, we will focus the majority of this article on image optimization.
The information we present below may be somewhat basic, especially if you are an experienced Web developer, but it should provide a good starting point before you turn to more advanced optimization methods.
Optimizing images
Images often make up the biggest part of what a user has to download for a website, although this of course depends on what type of website it is and how graphics intense it is.
You will have to balance the size and quality (and quantity) of your images vs. load time.
- Use quality tools: To make things easier for you when you work with images, we really recommend that you use high-quality software such as Photoshop or ImageReady. There are also several very capable free alternatives available.
- Preview and experiment: When optimizing images, it really helps if your application has a preview panel when saving files so you can see the final result and test different formats and settings. For example, in Photoshop you should always use the “Save for Web” option (not “Save as”) since you will then be able to preview images properly as well as get the images compressed more efficiently.
- Use fewer images: For keeping the load time down you should try to use as few images as possible since each image adds to the overall load time. One technique is using CSS Sprites which means that you combine several images into one, which is then used through CSS. You can read more about CSS sprites at A List Apart.
- Pick the right image format: One of the most important things is selecting the right image format depending on the image contents. Below is a short explanation of the three major image formats that are used on the web.
In fact, this last point is so important that we will give it a whole section, starting right here below.
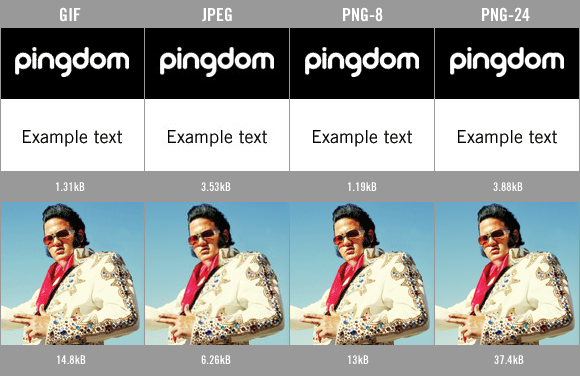
Picking the right image format
When authoring for the Web, picking the right image format can make all the difference. Most people know that the common formats are JPEG, GIF and PNG, but fewer know how to use them efficiently.

Well, yes, this image is a big PNG-24 image. We used it to not introduce any compression artifacts so you could see the difference between the formats. 🙂
GIF files
The GIF format is limited to 256 colors and shouldn’t be used for photos. Today PNG is often a better alternative than using GIF. If you use GIF you should try to reduce the colors as much as possible while still making sure the image looks good.
- GIF is your only option if you need to have animation but don’t want to use Flash, etc.
- GIF can also contain transparency which is fully compatible with all older web browsers (unlike PNG).
PNG files
The PNG format was created as a replacement for GIF and is usually a better alternative these days. The only issue with PNG has been support for transparency in various browsers, but there are tricks to overcome this.
PNG has support for both 8- and 24-bit images. 8-bit images can have 256 colors and is a good alternative to GIF while 24-bit can have millions of colors and is mainly intended for photos. Although photos can be made smaller in size using JPEG, PNG has the advantage that it is a non-destructive format, i.e. it will not alter or reduce the quality of the original image.
- Use PNG if you have images with few colors. Save as 8-bit.
- Use PNG if you have images that need to be identical to the original, with no compression artifacts. Save as 24-bit if the image has more than 256 colors.
- PNG is your only alternative if you need to have alpha transparency (partial transparency), but keep in mind that not all browsers support this.
Tip: PNG images include a color profile which Internet Explorer treats differently than other browsers. This means that a specific color in your image will not look the same as the same color on your webpage, for example if you have a background image and a background color set in CSS. You can fix this by stripping out the profile from the image. PNGGauntlet can do this.
JPEG files
The JPEG format is great for compressing photos, although the format is destructive so if you compress too much the image will not look good. Make sure that you save the original of the image because each time you save a JPEG it loses quality.
- Don’t use JPEG for text or illustrations since you will get blocky areas.
- JPEG is best for compressing photos to small sizes.

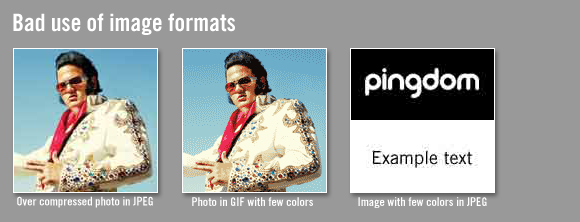
Again, this image is saved in PNG-24 format because we need to show the original picture exactly as it was, without any compression artifacts.
Style sheets
Just like HTML and Javascript files, style sheets are really just text documents. To make your CSS files smaller, one thing you can do is to learn CSS inside and out so you are able to use CSS more efficiantly, for example using shorthand code and inheritance. This will reduce the amount of code needed to design your pages and result in smaller file sizes. 456 Berea Street has lots of good tips regarding optimizing CSS.
Some basic things you should always keep in mind:
- Avoid using CSS inside your HTML document as much as possible.
- Try to put your CSS in one separate file instead of several to reduce the number of files that need to be downloaded.
- To further reduce the size of your CSS you can “minify” it using a script that removes unnecessary characters. One example is Minify.
Javascript
Javascript should be handled in a similar way to CSS code. Try to avoid including Javascript code inside the HTML document and instead have all code in one external file. By having your Javascript in a separate file it will be cached in your browser and only downloaded the first time it is needed instead of every time.
- Avoid using Javascript inside your HTML document as much as possible.
- Try to put all your Javascript code in one file instead of several files.
- To further reduce the size of your Javascript you can “minify” it using a script that removes unnecessary characters (just like with CSS files).
HTML
Since the HTML usually is usually quite compact it is normally more important to focus most of your on the other files. What you can do is to have in the back of your mind to try and avoid complex code, inline CSS and Javascript and if you use comments, try to keep them short.
To further reduce the size of your HTML you can use a HTML compressor to make it smaller.
Letting your web server compress and combine files
In addition to the tips above you can also configure your web server to compress files that are sent to your visitors. Files that can benefit from this are HTML, CSS and Javascript files (which just consist of text and are easy to compress). Images are already compressed and will not benefit from this.
In addition to minifying and compressing files, CSS and Javascript files can be combined into one download. For example, the already mentioned Minify can do this.
Final words
When working with the files related to your website, always think of the big picture (no pun intended) and keep in mind that every file will add overhead.
You should also think twice before linking to external files since they are out of your control. You may still have to link to some external files such as the Google Analytics Javascript files, but be aware of the potential performance problems.
The tips covered in this post are not very advanced or new, but hopefully they brought something to your attention even if you already have some experience creating websites. If nothing else, sometimes it can be good to take a step back and remind yourself of the basics.
To see how big your website is and get a report of all images, CSS, Javascript, etc, you can use our free Pingdom Full Page Test tool.



























