
Two web browsers currently use a rapid release schedule combined with automated updates. Chrome has had it from the start, and Firefox started using it this summer with the introduction of Firefox 5. Both Google and Mozilla release new versions every six weeks.
There are some differences between Chrome and Firefox as to how these automated updates work, but essentially the idea is that the browser should be updated to new versions automatically without bothering the user, and ensure that as many users as possible are running the very latest version. There are plenty of benefits to this approach.
However, we’ve noticed that this process seems less successful for Firefox than it is for Chrome. We pointed this out a while ago, noting that Firefox now leaves a good number of users behind with every new version.
That said, exactly how much more efficient is Google Chrome’s update process than the one Mozilla is using for Firefox? This is what we’re going to find out in this article.
First, some context
First, let’s give this all some context by showing you how the various Firefox and Chrome versions have trended this year. We’ll base it on their overall share of the browser market, using data from StatCounter. We’re including this since we can’t really assume that all of you will be intimately familiar with how the browser versions are spread out.
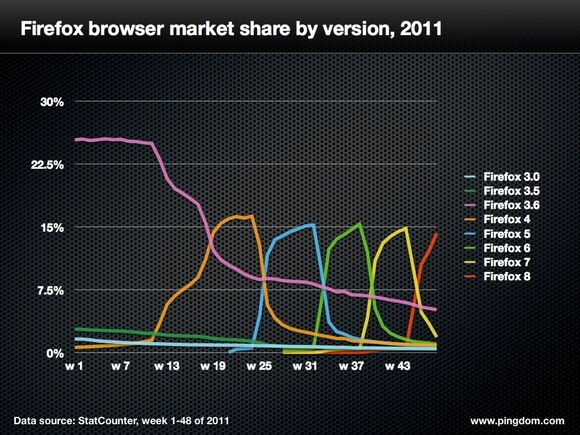
We start with how the various Firefox versions are doing (their share of the entire browser market).

On the surface, it all looks good for Firefox. You can clearly see how the behavior changed after Firefox 4 was introduced this year, and the rapid releases that started with Firefox 5 in June. However, looks can deceive, as you will see later in this article. These are weekly stats, in case you were wondering.
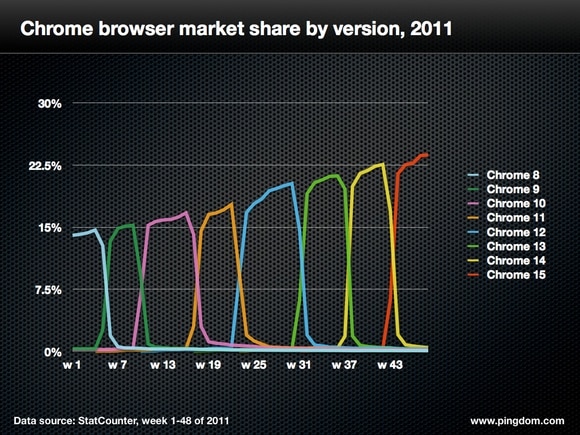
The same time period for Chrome looks like this:

These charts give us an idea of how efficiently users are being updated (or upgraded, whatever wording you prefer), as each new version comes along. In the case of Chrome, we can also clearly see how its market share is growing for each new version.
Although interesting, looking at Firefox and Chrome usage this way makes it difficult to directly compare the two. Remember, the point of this article is to examine how efficient the new Firefox release schedule and update process is compared to the pioneer in that field, Chrome.
Comparing update efficiency, Chrome vs. Firefox
We essentially want to find out how much of the user base each new browser version manages to reach. If that is dropping, it’s a sign that some users are not being upgraded.
To do this, we have to look at each browser separately from the rest of the market, unaffected by any market share fluctuations. That way we’ll get a much clearer picture of how successful these automated updates are.
For Chrome, we can include all versions since the automated updates have been present from the start. For Firefox, we’ll only include Firefox 5 and later. This so we can compare apples to apples.
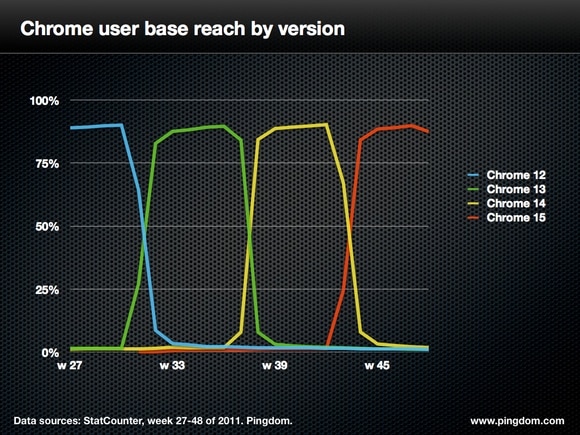
First, let’s look at Chrome:

As you can see, Google’s update process is very effective. Each new version quickly replaces the version before it (thanks to the automatic updates). Even after 15 iterations since its launch, this process remains steady. Each new version reaches around 90% of Chrome’s total user base.
Where that remaining 10% is, it’s difficult to say. Some of those users will be on the beta and developer versions of upcoming Chrome versions. Some may also be business users who have chosen to control the update process. The important point here, however, is that there is no degradation from version to version. They reach the same kind of penetration. It’s as good as perfect.
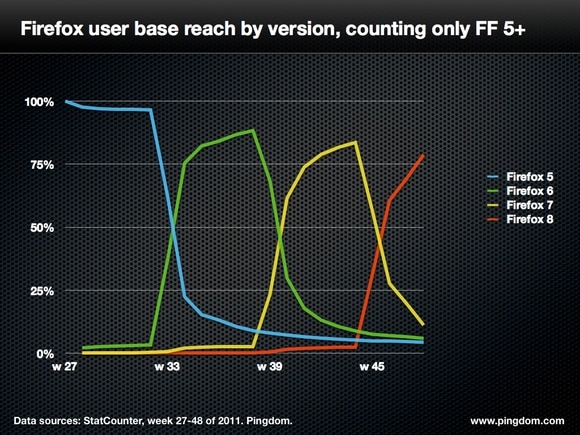
Now let’s have a look at the same chart for Firefox:

The main thing to note here is that each new Firefox version fails to reach the height of the version before it. A number of users are clearly not being upgraded from version to version. Note the difference compared with the chart for Chrome.
Note once again that this chart only counts Firefox versions 5 and later. In reality, users manually upgrading from older Firefox versions (like 3.6) are currently keeping the user base penetration of the newer versions from dropping, but that’s hardly a testament to how well the update procedure works. Hence the reason why we isolated the Firefox sample to version 5 and later.
Counting only Firefox 5 and later we get the following peaks for each version:
- Firefox 5: 100% (obviously, since it was first in this new rapid release cycle)
- Firefox 6: 88.3%
- Firefox 7: 83.6%
- Firefox 8: We won’t know until version 9 is launched.
Clearly Google’s process is significantly more effective. Granted, Mozilla has perhaps not had time to perfect its process yet. On the other hand, Chrome has gone a full 15 iterations and still 90% of its users run the latest version (a little more if you also count the beta for the next version). Firefox has already dropped below this, just four versions into this new cycle. Perhaps it will stabilize, but the current trend is not promising.
Why are new Firefox versions leaving users behind?
Last time we wrote about this, several commenters mentioned that they had disabled updates in Firefox to keep their browser plugins from breaking. This actually seems to be a pretty major thing to a lot of people. With the rapid release schedule, many extension and plugin creators simply can’t keep up.
Regardless of why this is happening, there are some long-term implications that could prove rather problematic to Firefox, for example increased version fragmentation. We have to assume that the Firefox developer team at Mozilla is aware of this, and hopefully they’ll manage to turn this negative trend around.
To Google we can only say: well done. Chrome’s automated updates clearly work extremely well. We suspect this is has been a major factor to its success to far.
UPDATE: Asa Dotzler from Mozilla was kind enough to comment on this. Here’s what he had to say:
Yes, we’re still working on the update process. One major difference right now is that you can simply say no to Firefox updates. Google makes that much more difficult. But yes, we are a bit less efficient here. Give us a few more releases to iron out the remaining kinks and all will be much better.



























