Day two of the Velocity conference in Santa Clara is over and before we head to get some shut-eye we’ll give you an update of the day. It certainly was packed from early morning with interesting and exciting sessions.
Although we tried to take in as much of the presentations as possible we also spent time in the exhibit area as well as in the hallways to talk to colleagues, partners, and others. Arguably much of the value you get from attending Velocity comes from the time you spend in between sessions. Now, let’s have a look at what happened today.
Velocity day 2
What was obvious from the very start this morning was the much-larger crowd. People started to fill up the main hall for the starting keynote early on and it was quickly rather hard to find an empty seat.

Steve Souders (Google) and John Allspaw (Etsy) welcomed the crowd in the morning. They told the Velocity audience that the event has grown from 650 participants in 2008 to to 2,500 last year. We don’t know the figures for this year yet but we’d venture a guess that it’s increased yet again. This is of course a testament to the organizers doing a good job, but it’s also a sign that the industry has been growing at a very good pace. We are certainly proud to be a part of this exciting development.
They also introduced the first speaker, which we are proud to say was …

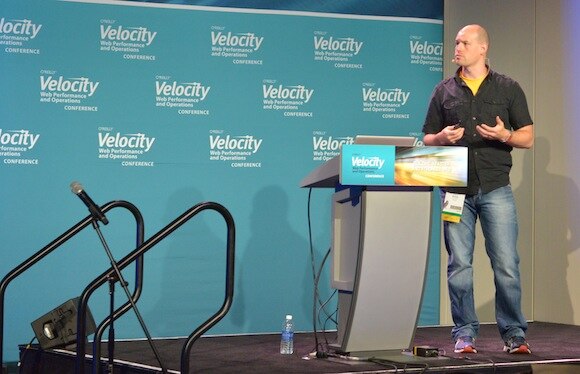
Johan Berglund, Associate Professor at Lund University in Sweden, who talked about risk in system design. Would you want to create minor changes all the time or major changes more rarely? Risk is a game played between values and frames of reference. What are the values guiding your perception of risk in web operations? You can see Berglund’s presentation here.

We spotted someone taking notes in Vim. Clearly, even at Velocity, some users are more hardcore than others.

Stephen Woods from Yahoo gave a great talk about JavaScript performance in this day and age of more low-power consumption devices, such as mobile devices. He said that reading the DOM can be as expensive as writing to it. If you can, cache the values of interest, instead of a reference to a node. One example is a node position map to calculate if an element is inside the viewport.


Colt McAnlis, Developer Advocate at Google working on Chrome Games , Web Performance and Native Client, gave a really inspiring talk about CSS and GPUs, and how you can promote elements in your HTML to separate GPU layers to optimize painting performance.

Ben Christensen gave a very inspirational talk about how Netflix works with system resilience. Among other things, he covered how to design systems so that the user never knows when the backend is failing.

Jason Cook from Fastly taught us TCP magic via kernel flags.

The badge ribbons from previous years seemed to be missing this year. Luckily we provided our own to give away with messages such as: “My site is faster than yours,” “I’m here for the RUM,” “Pingdom user,” “I make stuff faster,” “Born to hack,” etc.

Softlayer had built a game where a timer checked how quickly you could change disks in a server.


We also spent some time in the exhibit hall looking at what exciting things other companies in the industry are working on.



On to day 3
Tomorrow is day three of Velocity and things will wrap up. But before we can take a final tally of Velocity 2013 we have many more sessions to get through and we’ll bring all that to you tomorrow again, of course.
If you’re at Velocity, grab us for a chat if you spot us in the hallways. Or connect with us on Twitter so we can arrange to get together.




























